如何使用 Google Chrome Developer Tools 解析 Dcard json api
本文要介紹如何使用 Google Chrome Developer Tools 觀察 api 呼叫狀況,得到如何呼叫 Dcard 公開的 JSON api.
如何開啟
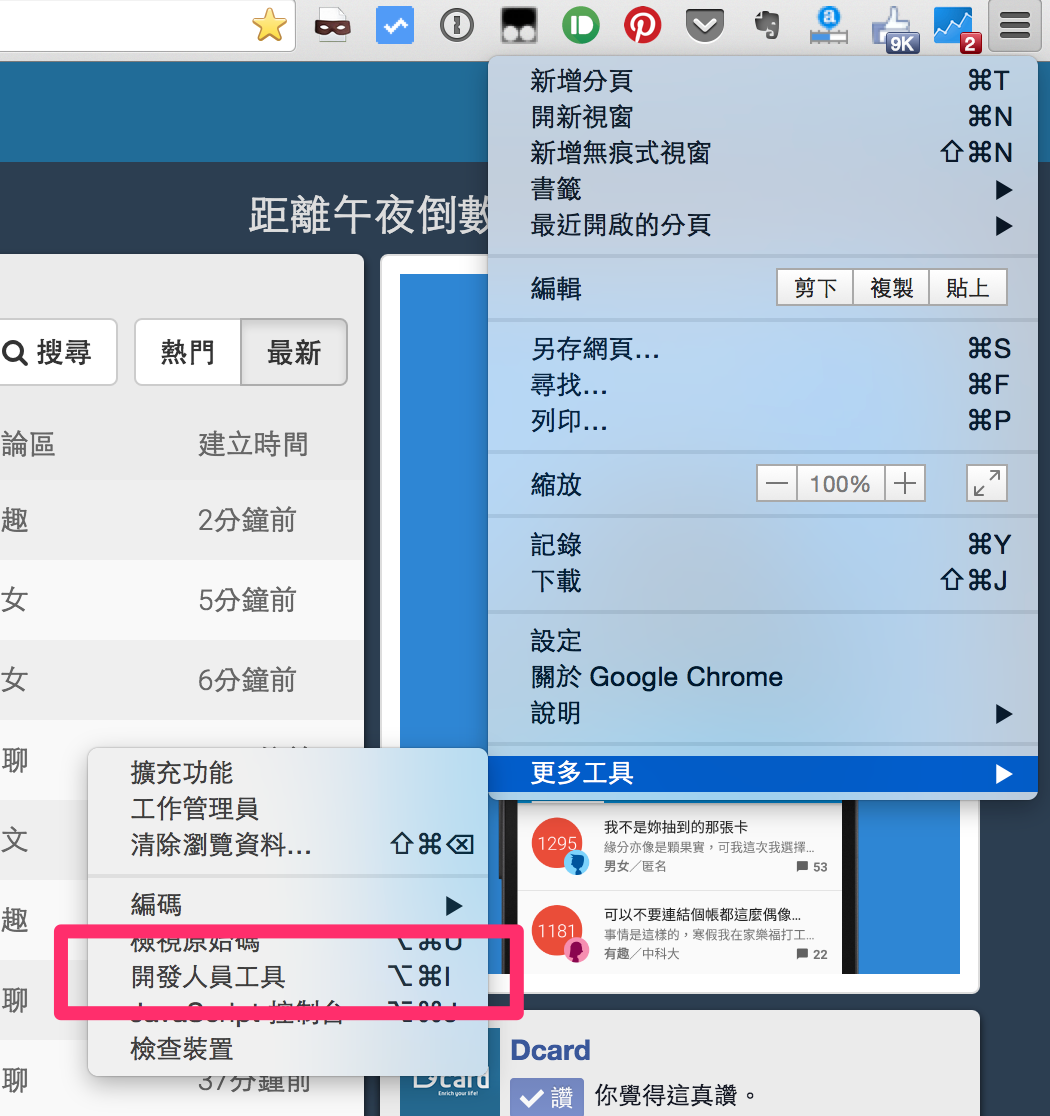
按下 設定 > 更多工具 > 開發人員工具
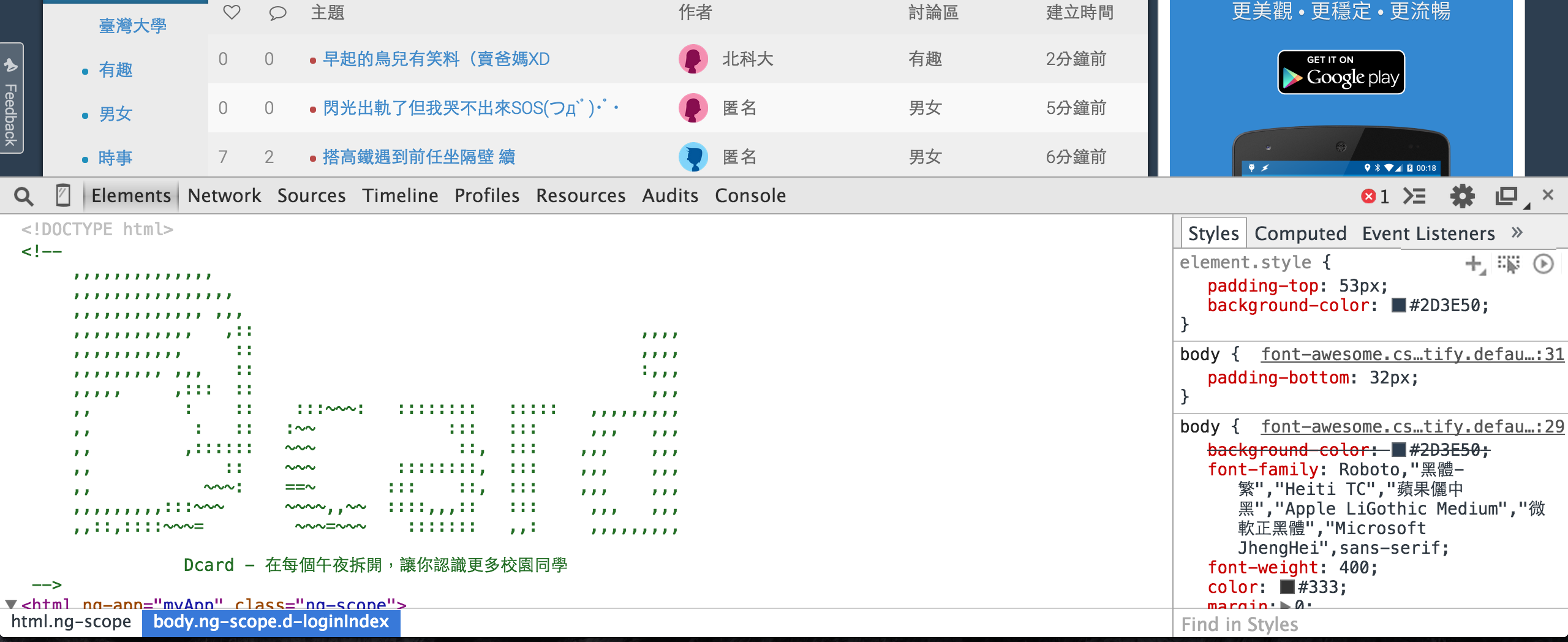
接這就出現工具列了!第一個畫面看到的是 Elements,會看到大大的 Dcard 顏文字。這頁主要是顯示 HTML 的 DOM 樹
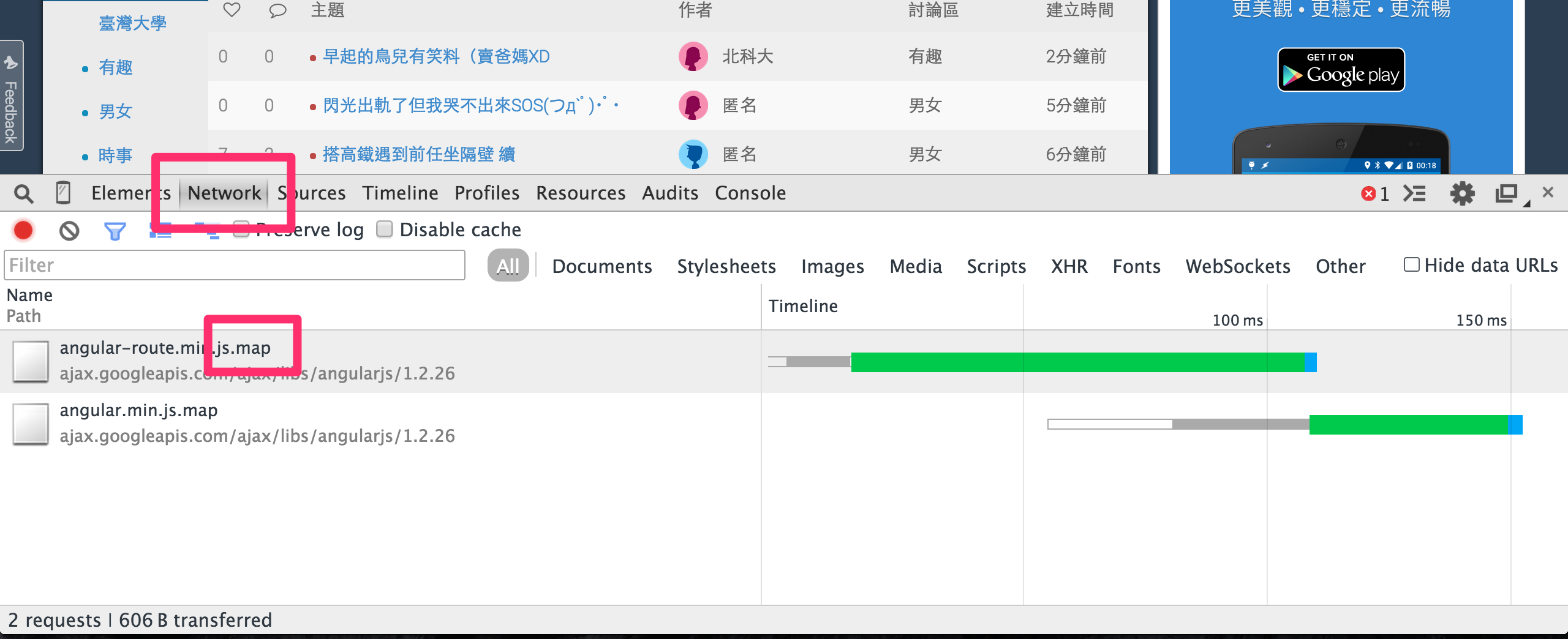
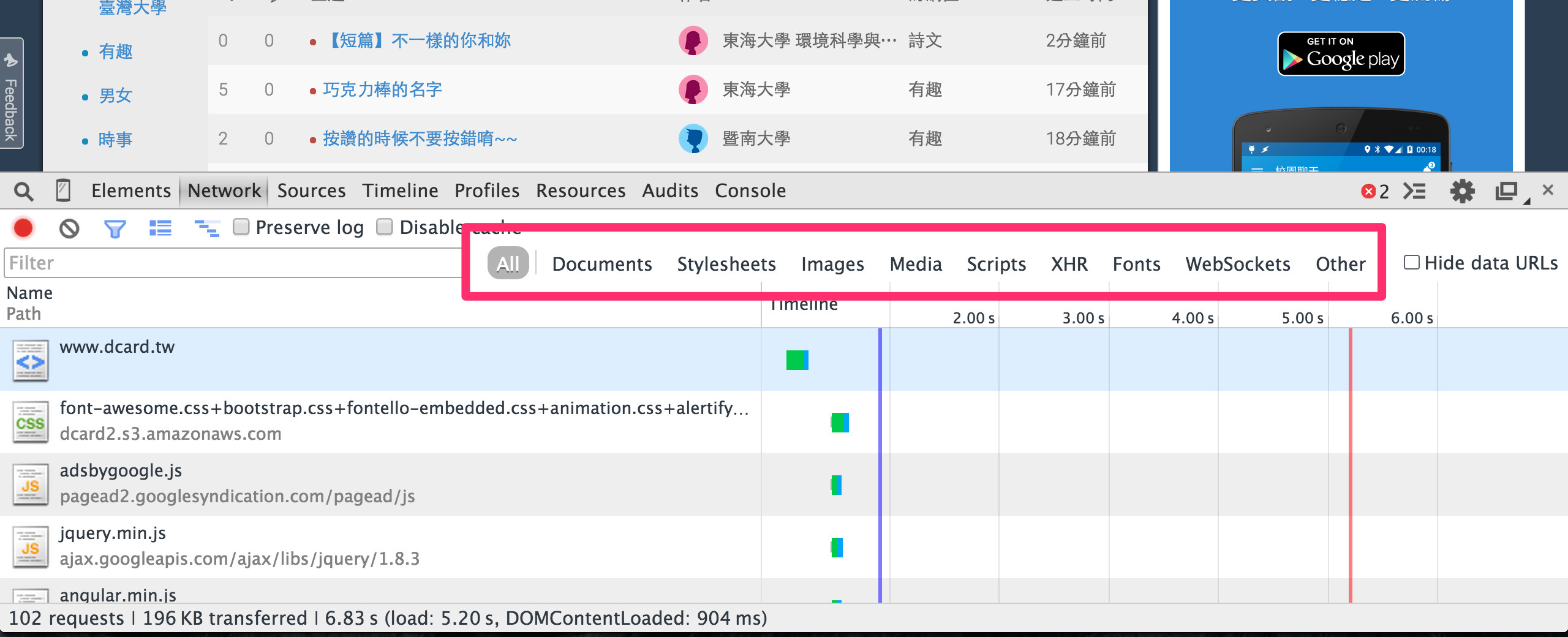
今天的主角是 Network,觀察網路 API 傳輸狀況。因為網頁開好才開起來,這裡只會看到 .map 檔的 request
重新整理頁面之後就可以看到所有 Request,可以看到這個網頁有數百個 request,右邊有選項可以選擇只看特定類型的。分別為:HTML 檔、CSS 樣式、圖片、影音、Script 腳本、XHR (Ajax 請求)、字體、WebSockets、其他
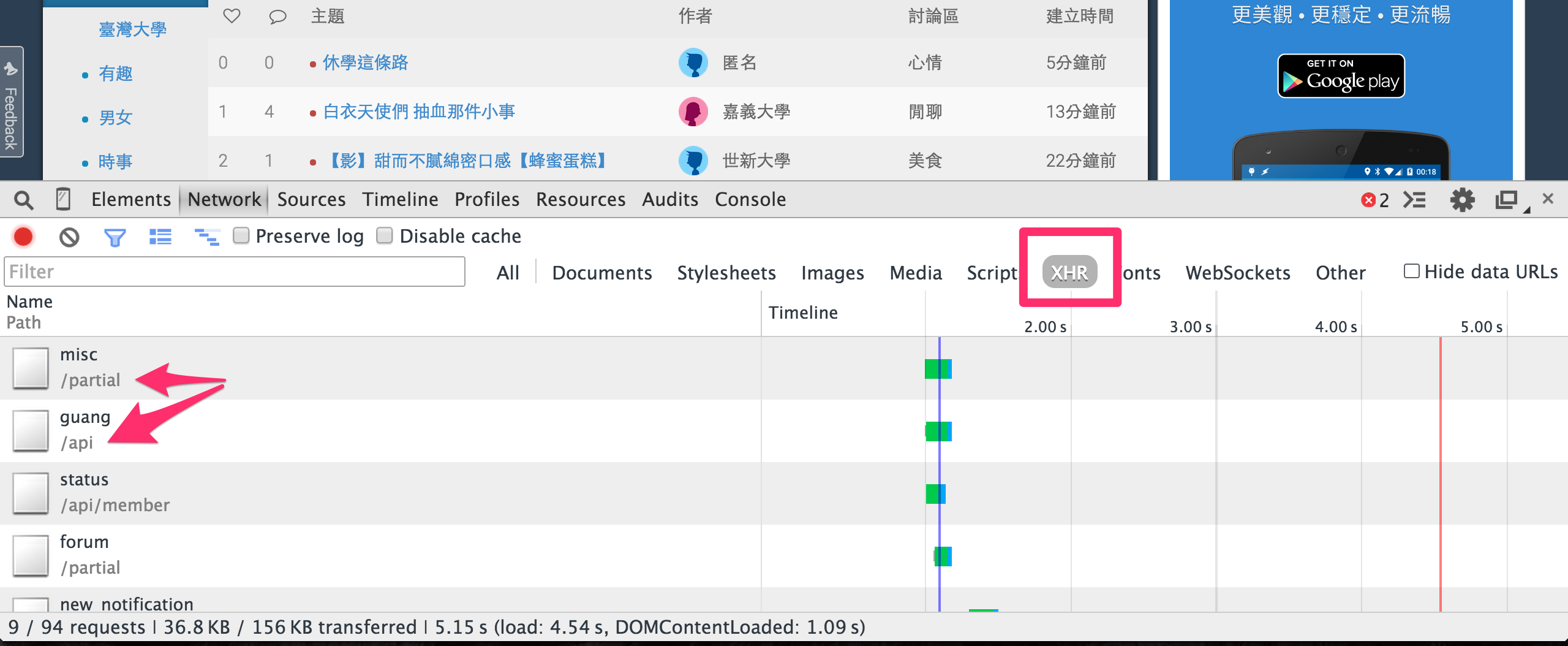
由於 Dcard 是用 Single Page Application 架構,所有 request 都是用 Ajax 方式得到,所以大力的點下 XHR 可以看到所有 JSON api 請求。Request 主要分成 /partial 跟 /api 兩大類,/partial 是該頁面需要的 HTML 片段,/api 是該頁面需要的資料。
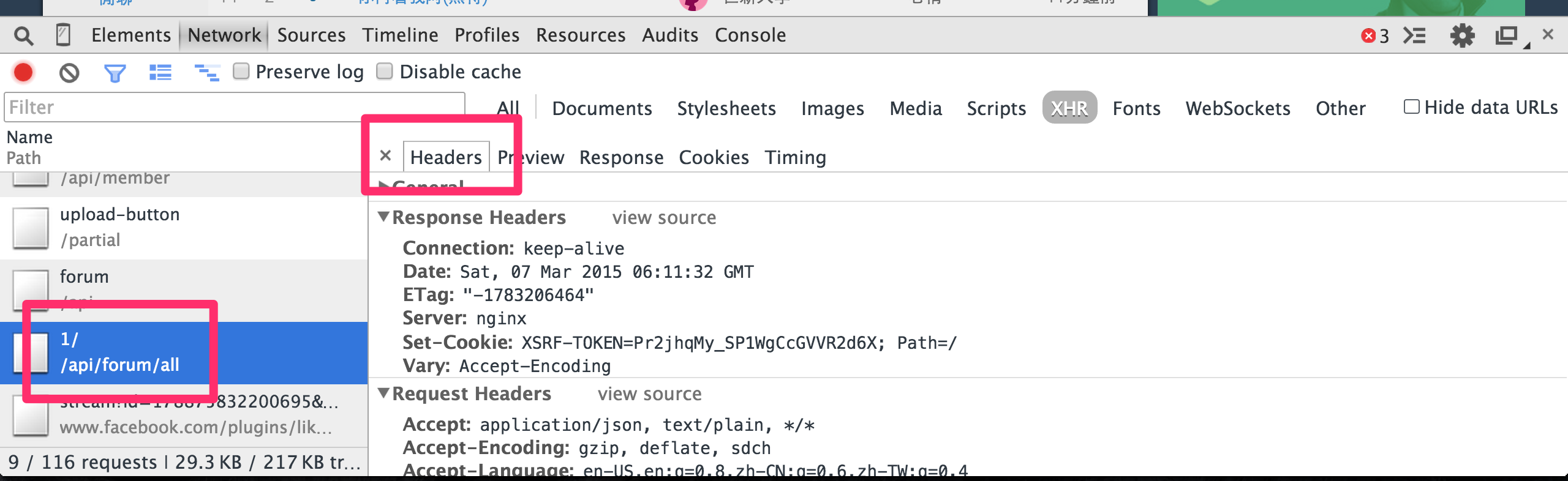
大力點下我們關注的 /api,這裡選擇解析 /api/forum/all/1,可以在 http://www.dcard.tw/f 看到這個 request。第一個看到的頁面是 header,可以搜尋一些網路上的 HTTP Header 詳解了解如何送 data。